Platform for Faster Realization of Software Applications
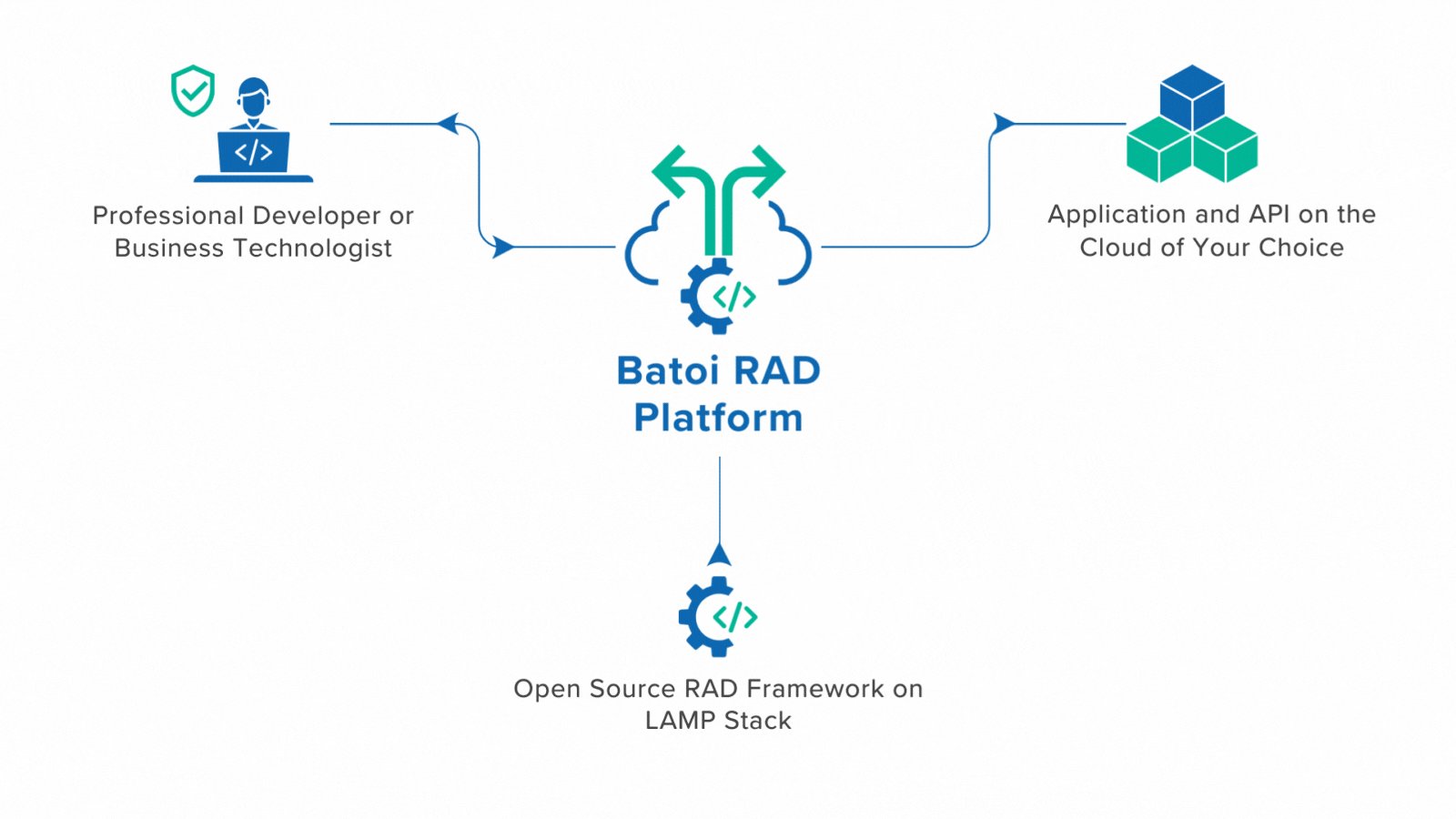
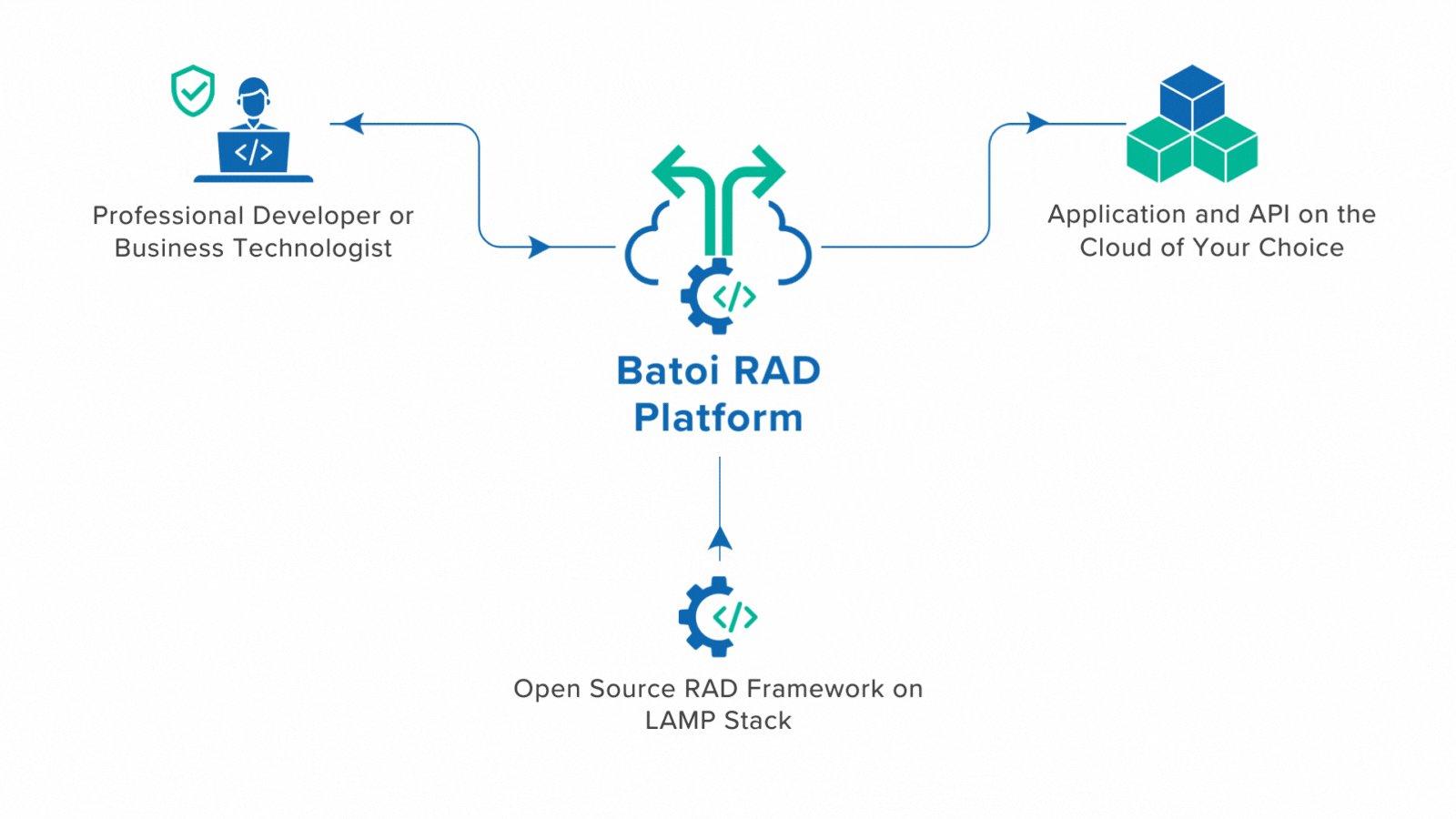
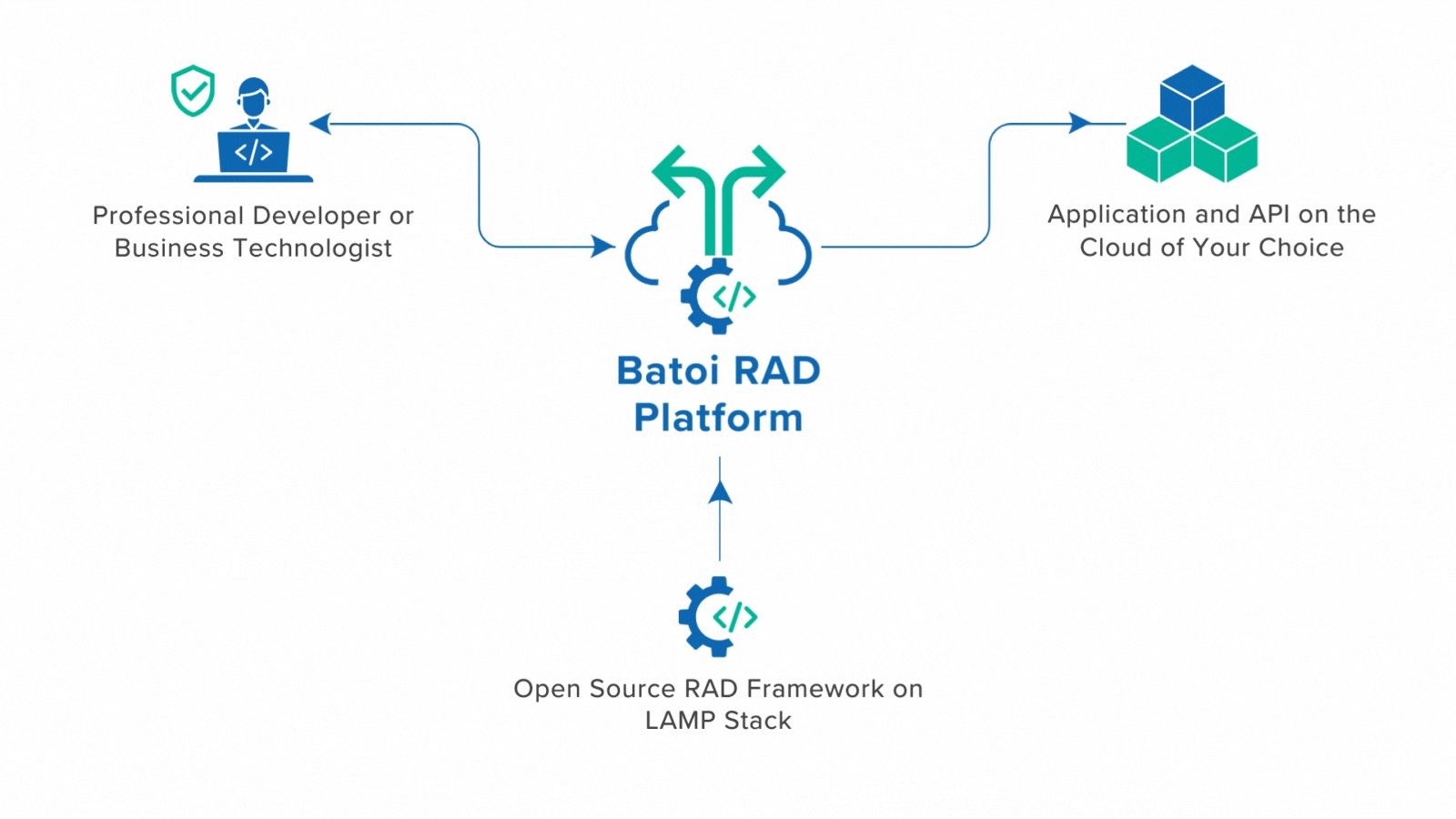
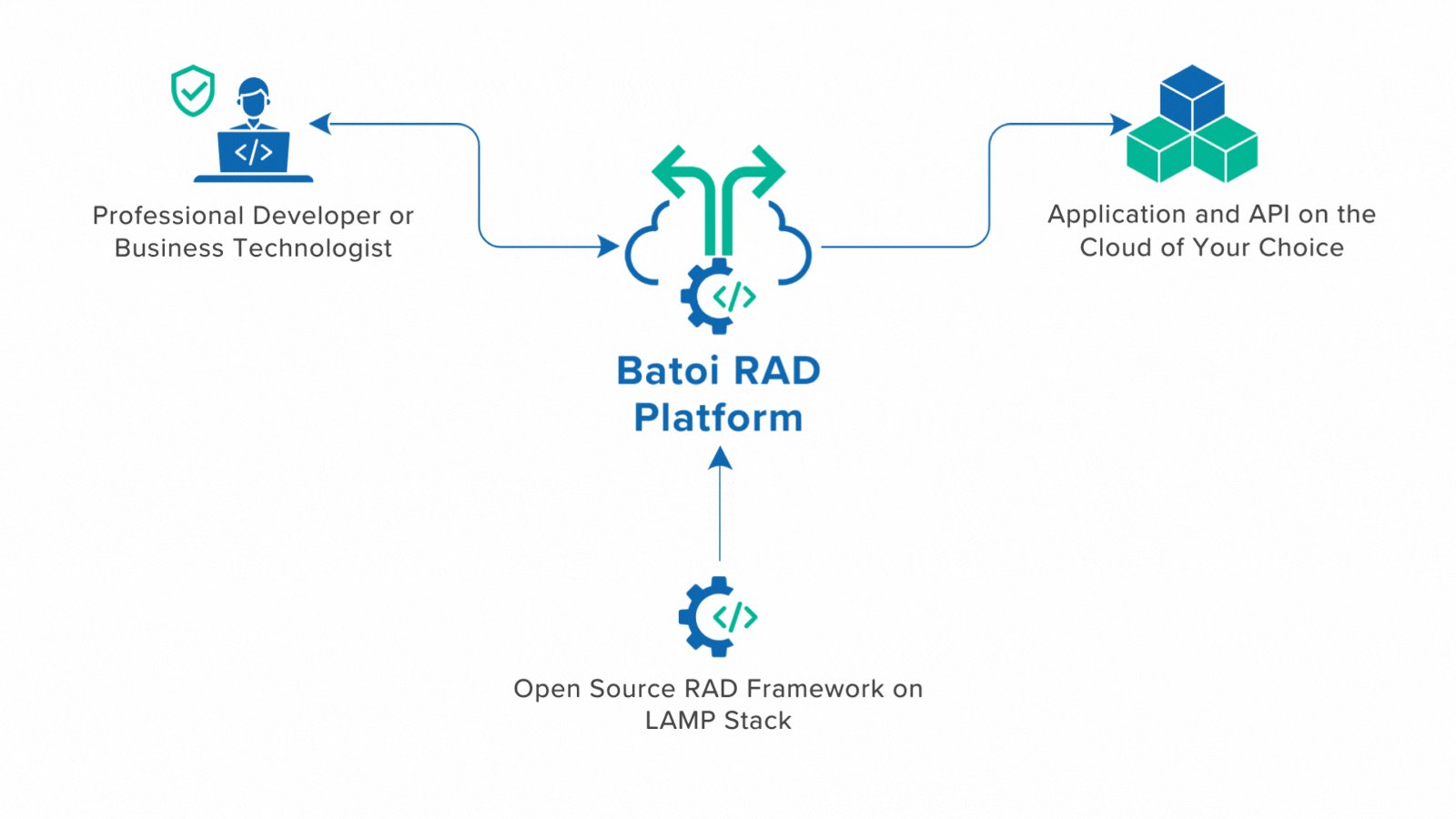
Batoi offers both professional developers and business technologists the ability to go live faster, run the software independent of the platform, and get access to the source code.
Build applications and APIs using pre-built microservices.
ERP, CRM Features
Fit multi-user scanarios
Blockchains and dApps
AI, AR/VR, and IoT capabilities
Increase profitability with the Batoi platform.
Integrate with third-party software systems.
Cloud services
Communication Tools
Productivity tools
Business Applications
Batoi RAD solutions have found usage in many organizations.
“We are very happy with the services from Batoi. We thank Batoi Team for all their support.”
 Sachidananda Pattanaik, Reseapro
Sachidananda Pattanaik, Reseapro
“Our agency relies on Batoi since 2014 and we host our website. We continue to be impressed with the security and stability...”
 Subhashis Tripathy, Sanket Communications
Subhashis Tripathy, Sanket Communications
“Batoi cloud platform has a very user friendly and light weight interface...”
 Siddharth Mishra, Nest-In (Tata Steel)
Siddharth Mishra, Nest-In (Tata Steel)
A Sneak Peek into What Users are Publishing
Our unique digital platform showcases business information, product details, announcements, and tools to contact them and to connect with them. You access content from different publishers, producers, authors, and artists.